Home
About
Qt provides a huge amount of widgets, making it very easy and tempting to stuff the UI with them to enable features and maximize customization.
But that comes at the cost of cramming the interface, rendering it almost unusable and overwhelming.
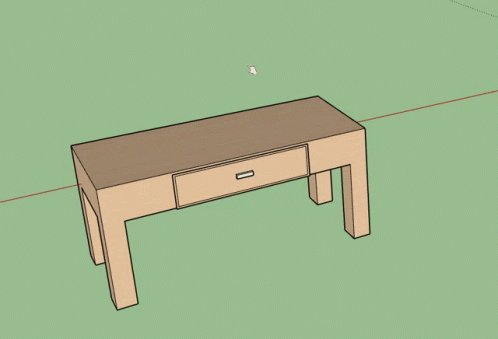
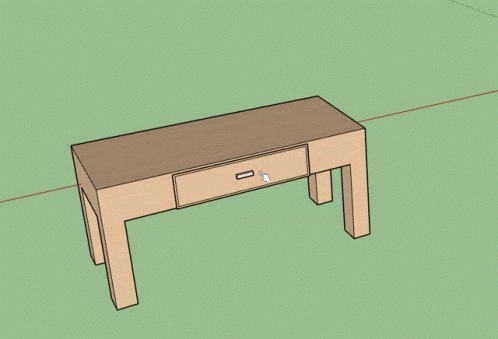
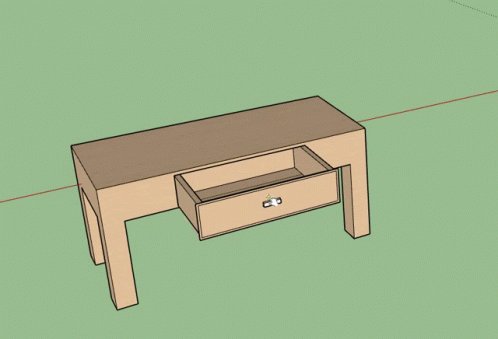
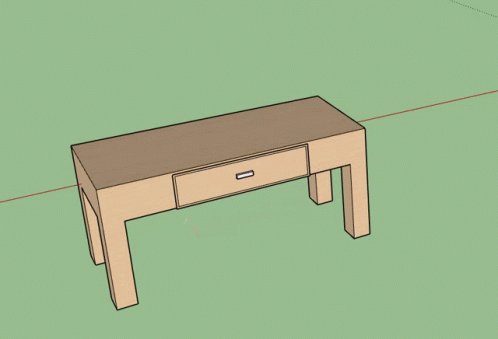
In comes MSidePanel, a simple and customizable side panel widget that acts as a drawer:
But better, because MSidePanel can hide completely, including its handle.

MSidePanel is simple in usage, yet it offers a lot of options and possibilities.
You can find it in my BitBucket repository, experience with it and see if you can improve it!
How to make a side panel using Qt Widgets
Qt provides a huge amount of widgets, making it very easy and tempting to stuff the UI with them to enable features and maximize customization.
But that comes at the cost of cramming the interface, rendering it almost unusable and overwhelming.
In comes MSidePanel, a simple and customizable side panel widget that acts as a drawer:
But better, because MSidePanel can hide completely, including its handle.
Components:
1. A Tools Container
This is the drawer box, where you add the widgets to the side panel. Its simplicity allows for any layout, offering a blank canvas to be designed.2. A Handle Widget
MSidePanel uses a QPushButton as the handle widget, providing the essential functionality to open and close the side panel. Its visibility can be adjusted to accommodate as many use cases as possible, especially the ones needing a clean and unobstructed interface when the panel is not in use.Example Usage:
#include "msidepanel.h"
#include <QApplication>
#include <QTableWidget>
void fillSidePanel(MSidePanel *sidePanel)
{
QTableWidget *t = new QTableWidget;
t->setRowCount(5);
t->setColumnCount(5);
sidePanel->addWidget(t);
sidePanel->addWidget(new QPushButton());
sidePanel->addWidget(new QPushButton());
sidePanel->addWidget(new QPushButton());
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
MSidePanel topSidePanel(MSidePanel::Top, &w);
MSidePanel bottomSidePanel(MSidePanel::Bottom, &w);
MSidePanel rightSidePanel(MSidePanel::Right, &w);
MSidePanel leftSidePanel(MSidePanel::Left, &w);
fillSidePanel(&topSidePanel);
fillSidePanel(&bottomSidePanel);
fillSidePanel(&rightSidePanel);
fillSidePanel(&leftSidePanel);
w.show();
return a.exec();
}
And here it is:
Expand GIF

Customizing MSidePanel
-
Easy integration:
Getting started with MSidePanel could be as simple as two lines. Simply create an instance for the desired side, and add a widget to it.
MSidePanel takes care of resizing and positioning by relying on the parent widget’sresizeEvent, it could also interact with other side panels, which is also something that you could customize, to maximize the visual appeal of the layout adjustment. -
Size options: Tailor the size option for your side panels, choosing from three predefined options:
Large,Medium, andSmall. This allows for flexibility in adapting the panel to your application’s design and screen sizes. -
Handle visibility: If you want the whole parent widget to be visible when the side panel is closed, then that is possible thanks to
MHandleWidget::HideWhenClosed.
You might wonder about how can a user use it, if it is hidden, and the answer is simple, the handle will become visible if hovered.
This might make it difficult to use for someone not familiar with computers and using software, which is why I did not make it the default mode, so it is up to the developer and their judgment.
MSidePanel is simple in usage, yet it offers a lot of options and possibilities.
You can find it in my BitBucket repository, experience with it and see if you can improve it!